Definition Webseite: Was der Begriff bedeutet
Unter einer Webseite versteht man ein Dokument im World Wide Web (WWW), das über eine Adresse (URL) aufgerufen werden kann. Der Begriff setzt sich zusammen aus Web und Seite und stellt eine teilweise Übersetzung des englischen web page dar. Eine solche Webseite ist in der Regel in der Auszeichnungssprache HTML umgesetzt – daher spricht man auch von einer HTML-Seite.
Unterschied Website und Webseite
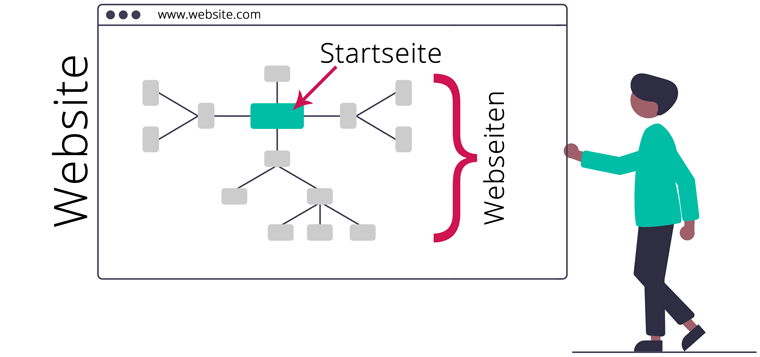
Gerade im deutschen Sprachraum sorgt diese Unterscheidung zwischen Webseite und Website häufig für Verwirrung, da sich die Wörter sehr ähnlich schreiben. Allerdings meinen die Begriffe etwas inhaltlich anderes: Eine HTML-Seite oder auch Webseite ist üblicherweise Teil eines Angebots im WWW, das als Website bezeichnet wird. Somit stellt die Website eine Ansammlung von Webseiten dar, die zusammengehören.
Das Konzept ist einem Buch und seinen Seiten nachempfunden – die Ansammlung von Seiten bildet zusammen mit dem Einband das Buch, wie auch (Web)Seiten zusammen mit der weiteren Technik eine Website bilden.
Homepage oder Startseite als besondere Form der Webseite
Umgangssprachlich reden viele Menschen von einer Homepage und meinen damit in der Regel eine Website. Jedoch ist die Homepage oder Startseite eigentlich nur die erste Webseite, die beim Aufruf einer Adresse im Browser erscheint. Wird beispielsweise www.amazon.de eingegeben, erscheint als erstes die Amazon.de Startseite.
Von der Startseite aus erreicht man – beispielsweise über das Hauptmenü – weitere Webseiten, die Teil der Website sind. Diese untergeordneten Webseiten werden daher auch häufig als Unterseiten bezeichnet. Wie tief eine Website verzweigt ist, ist nicht festgelegt. Durch Links können beliebig viele Unterebenen von der Startseite abzweigen.
Perfekte Website: Pro oder Contra?
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden. Mehr Informationen
Geschichte der Webseite
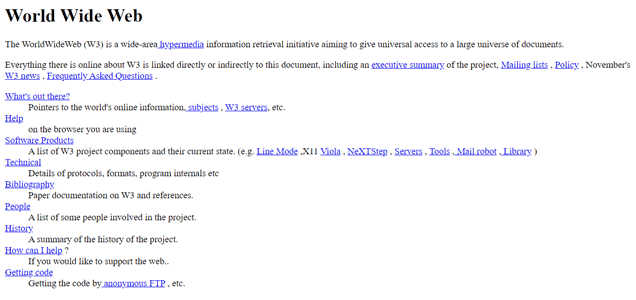
Als das World Wide Web zu Beginn der 1990er Jahre von Tim Berners-Lee erfunden wurde, ging auch im August 1991 die erste Webseite ans Netz. Sie stellte eine reine HTML-Seite ohne Medien oder sonstige Elemente dar. Lediglich Text und einige Hyperlinks waren enthalten, die auf weitere Inhalte verwiesen.

Kopie der allerersten Webseite
Die Ur-Webseite wurde in einer Version von 1992 archiviert und kann heute immer noch angesehen werden.
Webseiten-Struktur: Aufbau erklärt
Alle Webseiten werden auf die eine oder andere Art als HTML-Dokument erzeugt und vom Server an den Browser ausgeliefert. Das heißt egal ob statisch oder dynamisch erzeugt, am Ende wird immer die gleiche Struktur verwendet.
Ein HTML-Dokument muss laut Spezifikation aus dem Doctype, einem <head> und einem <body> Bereich umfasst von <html>-Tags bestehen. Dabei wird hier schon die Baumstruktur von HTML ersichtlich – das bedeutet, Elemente haben Unterelemente und verzweigen sich immer weiter. Hier ein Beispiel für eine sehr rudimentäre Webseite:

Weitere hilfreiche Informationen zum Aufbau von HTML-Dokumenten sind im W3-Schools Einführungskurs zu finden.
Dynamische und statische Webseiten: das sind die Unterschiede
Eine Webseite wird heute immer noch in der Hypertext Markup Language oder kurz HTML erstellt. Doch seit der Frühzeit des Webs hat sich viel verändert. Zum einen hat HTML mehrere Entwicklungssprünge durchlaufen und zum anderen wurden Content-Management-Systeme (CMS) populärer.
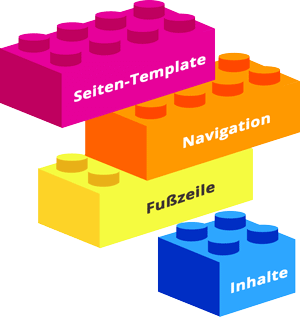
Letztere ermöglichen die HTML-Seiten erst bei Aufruf einer Seite dynamisch durch den Server erstellen zu lassen. Der Browser, der am Ende das Dokument anzeigt, bekommt davon nichts mit, denn er erhält eine Webseite gemäß HTML-Spezifikation. Auf dem Server allerdings liegen keine HTML-Dateien, sondern vielmehr kleine Bausteine.
Dem gegenüber steht die statische Erzeugung von HTML-Dokumenten. Dabei wird jede Webseite händisch erstellt und sich wiederholende Elemente wie Navigation oder Fußzeile müssen immer wieder kopiert werden. Das hat den großen Nachteil, dass bei gewünschten Änderungen – beispielsweise an der Navigation – jede statische HTML-Datei geändert werden muss. Daher haben sich heute im Grunde für jede größere Website CMS wie WordPress durchgesetzt.

melanie@aweos.de
0212 / 250 852 - 52