Was ist ein Favicon?
Ein Favicon ist eine kleine Abbildung eines Logos. Diese wird in den meisten Fällen zuvor vereinfacht und erscheint dann zum Beispiel im Browser-Tab neben dem Namen der Website. Aufgrund der simplen Darstellung sowie der Größe eignet sich ein Favicon als Orientierungshilfe für Internet-Nutzer und verleiht der Internetseite einen Wiedererkennungswert.
Wo können Favicons auftauchen?
Favicons können an vielen Stellen auftauchen, deshalb sind sie auch so wichtig für ein Unternehmen. Sie werden zum Beispiel abgebildet:
- in der Lesezeichenliste im Browser
- in den Registerkarten
- beim Speichern einer Website auf dem Homescreen
- in der Taskleiste
- oder als App Symbol
Vorteile eines Favicons
Die Verwendung von Favicons bringt enorme Vorteile mit sich. Favicons fördern die Übersichtlichkeit einer Website, was wiederum einen benutzerfreundlichen Internetauftritt gewährleistet.
Eine benutzerfreundliche Website spielt in der Customer Journey eine wichtige Rolle. Je übersichtlicher die Website, desto mehr Benutzerinteraktionen finden statt. Indirekt verbessern Favicons also auch das Suchmaschinen-Ranking, denn potenzielle Kunden halten sich lieber auf übersichtlichen Webseiten lange auf, als auf Seiten, die den Verlauf einer optimalen Customer Journey stören. Es gilt, ein langes Verweilen auf einer Website bedeutet ein besseres Suchmaschinen-Ranking.
Darüber hinaus bieten Favicons verschiedene Optionen im Bereich Wiedererkennung und Branding. Ein simples Icon kann von potenziellen Kunden leicht verinnerlicht und wiedererkannt werden. Außerdem ermöglicht es dem Kunden sich mit der Marke zu identifizieren, da Favicons immer Markenidentität enthalten sollten.
Nachteile eines Favicons
Grundsätzlich haben Favicons kaum Nachteile. Sobald die Hürde der Erstellung eines visuell ansprechenden Favicons überwunden ist bringt es nur Vorteile mit sich.
Wie gestalte ich ein Favicon?
Ein Favicon ist zwar nur ein kleines Symbol, trotzdem gibt es ein paar Aspekte, die bei der Gestaltung berücksichtigt werden sollten.
1. Simplizität: Aufgrund der Größe eines Favicons bietet sich ein simples Design an, zu viele Details sollten vermieden werden. Am besten eignet sich der erste Buchstabe des Firmennamens oder ein Akronym.
2. Markenidentität: Ein Favicon sollte das visuelle Symbol für eine Marke sein und den Benutzern einen Eindruck von der Marke vermitteln.
3. Farbwahl: Wähle Farben, die zueinander passen und gut erkennbar sind. Zu berücksichtigen ist, dass Farben auf verschiedenen Browsern unterschiedlich dargestellt werden.
Wie erstelle ich ein Favicon?
Zur Erstellung eines Favicons eignet sich ein Favicon Generator. Die Software generiert nach Einfügen eines Bildes ein Favicon in der richtigen Größe und im richtigen Format.
Natürlich kann ein Favicon auch manuell mithilfe von Adobe Photoshop erstellt werden, der Favicon Generator vereinfacht den Prozess allerdings ungemein.
Wie erstelle ich ein Favicon mit Word Press?
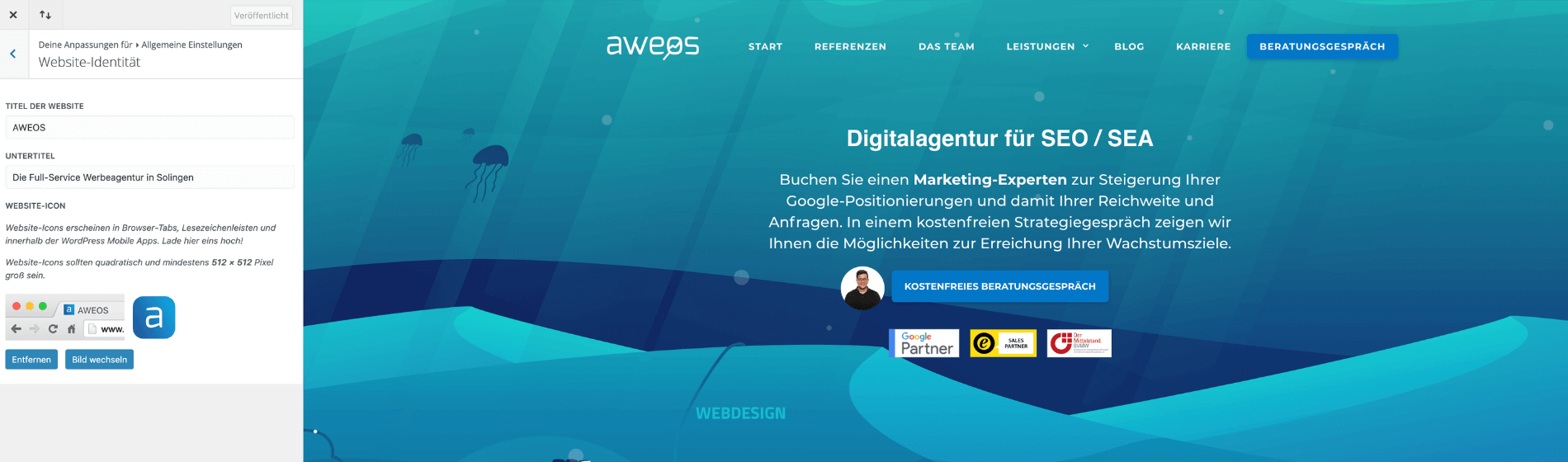
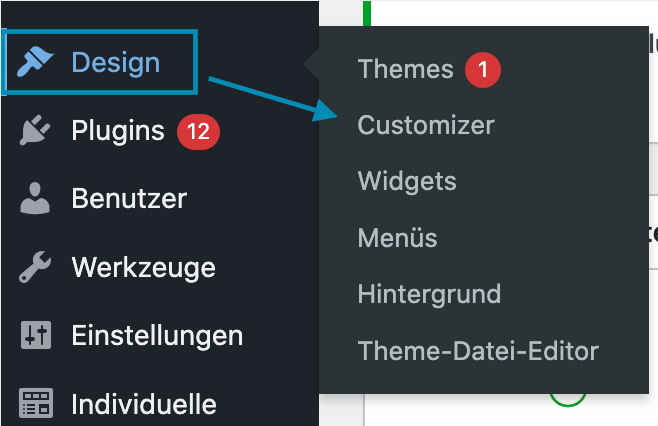
Auch mit dem WordPress Customizer kann ein Favicon schnell und einfach erstellt sowie hochgeladen werden. Er ist zu finden in den Design-Einstellungen unter Customizer Einstellungen deines WordPress-Administrations-Backends.

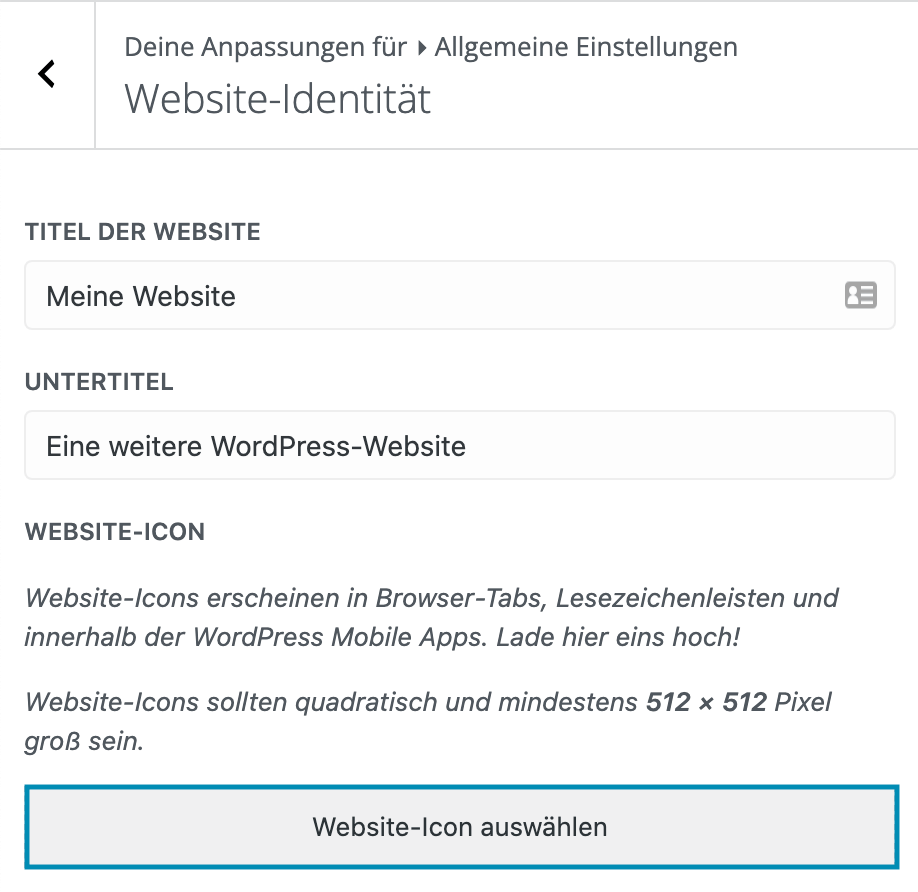
Entscheide dich für ein Bild, dass dein Favicon darstellen soll, achte darauf, dass es die Größe 512 x 512 Pixel hat.
Wähle nun „Allgemeine Einstellungen“ aus. Hier findest du den Abschnitt „Website Identität“. Dort suchst du die gewünschte Datei aus und lädst anschließend das Bild hoch.

Nach dem Speichern und Veröffentlichen ist das Favicon sofort auf der Website sichtbar.
Fazit
Ein Favicon festigt den Eindruck von Seriosität und schafft bei Kunden Vertrauen in ein Unternehmen. Auch wenn dieses Icon nur als ein kleines Detail erscheint, beeinflusst es das Kauferlebnis der Kunden positiv.

melanie@aweos.de
0212 / 250 852 - 52