- 5 Gründe warum Sie ein WordPress Kontaktformular brauchen
- Unsere Empfehlung: Contact Form 7
- Contact Form 7 einrichten: So klappt’s
- WordPress Kontaktformular erstellen: erstes Formular mit CF7 anlegen
- E-Mail Formular in CF7 anpassen
- Meldungen und zusätzliche Einstellungen in Contact Form 7
- WordPress Kontaktformular einfügen: Shortcode nutzen
- WordPress Formular erstellen: 4 nützliche Ideen für weitere Formulare
- Zusammenfassung
5 Gründe warum Sie ein WordPress Kontaktformular brauchen
Haben Sie WordPress als Grundlage für Ihre Website im Einsatz haben Sie vermutlich schon Bekanntschaft mit dem ein oder anderen WordPress Plugin gemacht. Viele Websites nutzen allerdings noch kein Kontaktformular, sondern bieten ihren Nutzern lediglich eine E-Mail-Adresse als Kontaktmöglichkeit an. Ein eigenes WordPress Kontaktformular bietet allerdings einige Vorteile:
- einfach und unkompliziert: Ihre Nutzer können an Ort und Stelle eine Nachricht senden und müssen nicht extra ins E-Mail Programm wechseln
- bessere Nachverfolgbarkeit: dank Analytics-Lösungen können Sie die Zahl der Kontaktaufnahmen messen und den Erfolg solcher Maßnahmen im Vergleich mit anderen bewerten
- standardisierte Anfragemöglichkeit: so können Sie eingehende Anfragen besser ausfiltern, priorisieren und abarbeiten
- beliebig viele Kontaktformulare für unterschiedliche Zwecke möglich: falls nötig kann immer das passende Formular für die jeweilige Unterseite erstellt und eingebunden werden
- bessere Spam-Abwehr: im Gegensatz zu einer Kontakt-Mail kann dem Formular direkt auf der Website ein Spam-Filter in Form eines Captcha oder Honeypots vorgeschaltet werden
Unsere Empfehlung: Contact Form 7
Für WordPress gibt es eine riesige Anzahl an Plugins – darunter auch zahlreiche Formular-Erweiterungen für das CMS. In der Praxis hat sich Contact Form 7 (CF7) bewährt und laut Statistik wird bei über 5 Millionen Websites das WordPress Formular Plugin eingesetzt. Die Beliebtheit kommt nicht von ungefähr, denn das WordPress-Plugin ermöglicht Ihnen ein Kontaktformular kostenlos in Ihre Website einzubinden. Es ist einfach in der Handhabung und sehr flexibel erweiterbar. Wichtige Grundfunktionen von CF7:
- beliebig viele Formulare erstellbar
- Formulare können jederzeit dupliziert werden (ein Formular dient als Vorlage für ein neues)
- Formularfelder können nach Belieben zusammengestellt werden
- verschiedene Feld-Typen (z. B. Datum, E-Mail, Zahl etc.)
- E-Mail komplett anpassbar und optionale Kopie an den Absender möglich
- rudimentäre Validierung eingebaut (Felder werden auf Richtigkeit geprüft)
- Pflicht- und Zustimmungsfelder möglich (z. B. Zustimmung zum Datenschutz)
Neben den eingebauten Funktionen gibt es auch hunderte Addons aller Art für Contact Form 7. Darunter finden sich gute Ergänzungen wie:
- Honeypot, reCaptcha oder Math Captcha zur Spamabwehr
- bedingte Felder (Conditional Fields) für dynamische Formulare, die sich immer nach den Nutzereingaben richten
- mehrschrittige Formulare (Multi-step Forms), damit nicht alle Felder gleichzeitig angezeigt werden. Gerade für komplexere Formulare interessant, um Nutzer nicht zu überfordern
- Newsletter-Anmeldung direkt im Formular (u. a. für MailChimp, MailPoet, CleverReach)
- und sogar Zahlungsabwicklung mittels Formular. Geeignet für Websites, die keinen eigenen Shop benötigen (z. B. PayPal & Stripe Add-on)
Contact Form 7 einrichten: So klappt's
Um Contact Form 7 zu installieren melden Sie sich auf Ihrer Website im Administrator-Bereich an. Normalerweise erreichen Sie diesen über die Domain Ihrer Website gefolgt von /wp-admin, also z. B. meine-website.de/wp-admin.

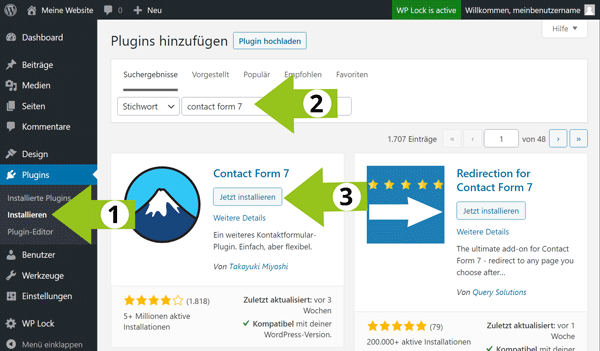
Klicken Sie nach der Anmeldung auf Plugins > Installieren. Geben Sie danach in die Suche contact form 7 ein und klicken Sie beim Plugin auf Jetzt installieren. Nach der Installation klicken Sie auf Aktivieren um Contact Form 7 direkt in Betrieb zu nehmen.
WordPress Kontaktformular erstellen: erstes Formular mit CF7 anlegen
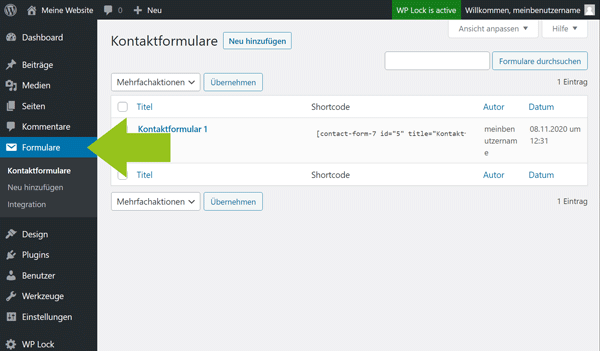
Sobald Sie Contact Form 7 erfolgreich installiert haben finden Sie in der linken Seitenleiste Ihres Adminbereichs einen neuen Bereich – dort ist auch bereits ein erstes Formular angelegt. Um dorthin zu gelangen klicken Sie auf den neuen Bereich Formulare (siehe Markierung im Bild).

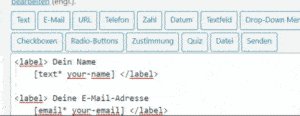
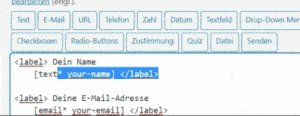
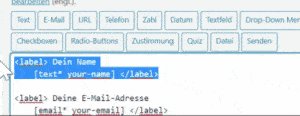
Klicken Sie anschließend auf Kontaktformular 1. Dieses Formular können Sie nach belieben bearbeiten, also Felder entfernen und ergänzen. Wollen Sie ein Feld entfernen, löschen Sie einfach den Text in der Eingabemaske.
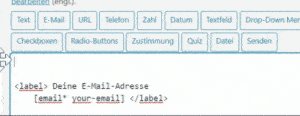
Um ein neues Feld hinzuzufügen, klicken Sie auf einen der Buttons in der Werkzeugleiste oben – z. B. Text für Namen oder Telefon für eine Telefonnummer.
Neben einigen Standardfeldern gibt es noch die Möglichkeit eine Zustimmung einzuholen. Das bietet sich an, wenn Sie auf Ihre Datenschutzerklärung verweisen und aufgrund der DSGVO eine aktive Zustimmung des Nutzers benötigen. Verwenden Sie dazu gerne unseren unten stehenden Textbaustein, in dem Sie nur noch die Adresse zu Ihrer Datenschutzerklärung ändern müssen. Beachten Sie ergänzend dazu unbedingt den Tipp zu den zusätzlichen Einstellungen.
[acceptance acceptance-52] Ich habe die <a href="https://ihrewebsite.de/datenschutz/" target="_blank">Datenschutzerklärung</a> zur Kenntnis genommen.[/acceptance]
Wie kann ein ein Kontaktformular in der Praxis aussehen? Direkt unter dieser Box haben wir unser angepasstes Contact Form 7 für WordPress eingebunden. Gerne passen wir auch alle Formulare auf Ihrer Website nach Ihren Vorstellungen an. Kontaktieren Sie uns einfach über das nachfolgende Formular!
E-Mail Formular in CF7 anpassen
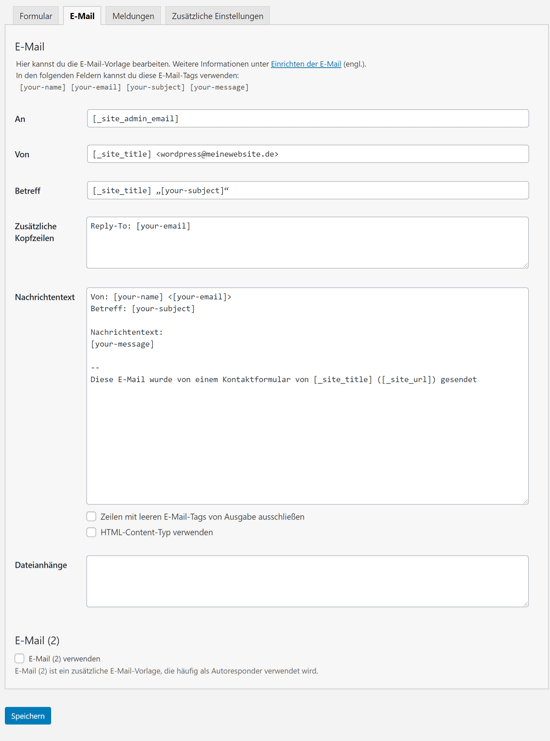
Nachdem Sie das WordPress Kontaktformular entsprechend Ihrer Wünsche angepasst haben, muss noch die E-Mailvorlage angeglichen werden. Wechseln Sie dazu vom Reiter Formular zu E-Mail. Sie können sowohl Felder, die Sie neu hinzugefügt haben, als auch die Texte bearbeiten. Wie Felder im Formular sind die Platzhalter (Tags) in der E-Mailvorlage in eckigen Klammern geschrieben.

Alle Tags, die Sie neu hinzugefügt haben, aber noch nicht in der E-Mail vorhanden sind, werden oberhalb von An: fettgedruckt hervorgehoben. Kopieren Sie den vollständigen Platzhalter einfach an eine beliebige Stelle in Ihrer E-Mailvorlage. Schreiben Sie am besten immer vor den Tag, welche Information folgt, also z. B. E-Mail des Kunden: [your-email] – so wissen Sie später noch welche Information in der E-Mail wozu gehört. Gerade bei umfangreicheren Formularen hilft das den Überblick zu behalten.
Haben Sie Upload-Felder in Ihr Formular integriert, mit denen Nutzer Ihrer Website Ihnen Dateien schicken können, müssen die Platzhalter im Feld Dateianhänge eingetragen werden.
Tipp: Sollen abgesendete Kontaktformulare nicht im Postfach des WordPress-Administrators landen, sondern in einem eigenen Postfach gesammelt werden, ändern Sie noch die Adresse im Feld An: z. B. auf kontaktformular@ihrewebsite.de.
Falls Sie den Absendern eine automatische Bestätigung senden möchten, verwenden Sie die Einstellungsmöglichkeiten unter E-Mail (2). Wenn Sie dort die Absenderadresse bei An: eintragen, erhält jeder Benutzer eine Kopie seiner abgesendeten Daten.
Meldungen und zusätzliche Einstellungen in Contact Form 7
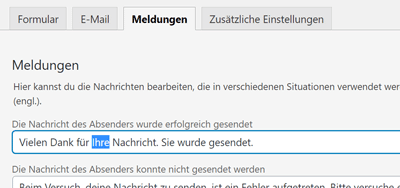
Ist Ihr Kontaktformular und die E-Mail eingerichtet haben Sie es fast geschafft. Prüfen Sie aber zunächst noch im Reiter Meldungen ob alles korrekt ist. Siezen Sie etwa Ihre Nutzer, können Sie die Meldungen hier umstellen.

Haben Sie ein Zustimmungsfeld verwendet empfehlen wir im letzten Reiter Zusätzliche Einstellungen noch eine wichtige Einstellung vorzunehmen. Zustimmungsfelder beginnen mit [acceptance … ] und eignen sich sehr gut um eine Zustimmung zur Datenschutzerklärung einzuholen. Fügen Sie dazu den unten stehenden Code ein und speichern Sie anschließend.
acceptance_as_validation: on
Das sorgt dafür, dass das Formular erst nach erfolgter Zustimmung abgesendet werden kann.
WordPress Kontaktformular einfügen: Shortcode nutzen
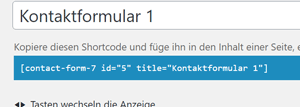
Haben Sie alle Einstellungen für Ihr erstes WordPress Kontaktformular vorgenommen, die E-Mail angepasst und alles gespeichert, ist das Formular jetzt bereit für den produktiven Einsatz. Um das erstellte Formular zu nutzen, kopieren Sie den Shortcode im blauen Bereich und setzen Sie in eine beliebige Seite ein.
Für ein Kontaktformular bietet sich hier beispielsweise die WordPress Startseite oder die Kontaktseite an. Für spezielle Formulare ist es ggf. aber auch sinnvoll eine eigene Unterseite zu erstellen.
WordPress Formular erstellen: 4 nützliche Ideen für weitere Formulare
Haben Sie Contact Form 7 erst einmal eingerichtet, lassen sich nach dem ersten WordPress Kontaktformular natürlich auch beliebig viele weitere WordPress Formulare erstellen. Nachfolgend ein paar Ideen:
-
Produkte über Ihre Website verkaufen
Sie möchten Produkte über Ihre Website bestellbar machen, aber ein kompletter Shop lohnt nicht? Fügen Sie ein WordPress Bestellformular hinzu! Einfache Varianten senden lediglich eine E-Mail an Sie und erfordern, dass Sie dem Kunden die Zahlungsdaten zusenden. CF7 lässt sich aber auch so erweitern, dass Sie Zahlungen z. B. über PayPal oder Stripe abwickeln. Als Inhaber eines kleinen Betriebs haben Sie so weniger Arbeit mit der Zahlungsabwicklung.
-
Kurse auf der eigenen Website anbieten
Der zuvor genannte Prozess für Produkte funktioniert übrigens auch sehr gut für Dienstleistungen. Denkbar sind unter anderem Kurse, Seminare oder Workshops, die direkt auf Ihrer Website gebucht werden. Erstellen Sie dazu ein WordPress Anmeldeformular – optional mit angeschlossener Zahlungsmöglichkeit um Ihre Kunden direkt online bezahlen zu lassen.
-
Bewerbungen direkt über Ihre Website entgegennehmen
Bieten Sie Bewerbern für offene Stellen in Ihrem Unternehmen ein online Bewerbungsformular an. Alle eingehenden Bewerbungen sind dadurch standardisiert und lassen sich vom Personalverantwortlichen leichter sichten. Zudem wissen Bewerberinnen und Bewerber durch den vorgegebenen Rahmen, welche Informationen Sie benötigen.
-
Umfragen erstellen und einbinden
Mit Contact Form 7 lassen sich auch Umfragen erstellen. Damit können Sie die Meinung Ihrer Nutzer zu bestimmten Themen direkt über Ihre Website einholen und sich per E-Mail schicken lassen. Diese Vorgehensweise bietet sich an, wenn Sie viele freie Eingabefelder planen, die ohnehin manuell ausgewertet werden müssen. Für kurze Entweder-oder Fragen gibt es bessere Alternativen mit automatischer Auswertung.
Zusammenfassung
Mit unserer Einsteigerhilfe zum Thema WordPress Kontaktformular können Sie ein eigenes Formular mit dem kostenlosen Plugin Contact Form 7 in wenigen Schritten erstellen. Das vielseitige Formular-Tool lässt sich durch zahlreiche Felder anpassen und auch DSGVO-konforme Umsetzungen sind dank Zustimmungsfeldern möglich. Dank zahlreicher Erweiterungen wehren Sie zudem Spam ab, integrieren Ihren Newsletter oder bauen komplexe Formulare mit mehrschrittigen Formularen.
Haben Sie für Ihre Website schon ein gutes Kontaktformular, das alle Datenschutzvorgaben einhält? Wir als WordPress erfahrene Digitalagentur beraten Sie gerne zum richtigen Einsatz von Contact Form 7. Vereinbaren Sie jetzt einen Termin mit einem unserer WordPress-Spezialisten!

paula@aweos.de
0212 / 250 852 - 50