- Cache: was ist das? Konzept erklärt und praktische Anwendung
- Was ist Cache? Das Konzept kurz erklärt
- Browser-Cache leeren: Was Ihr Browser zwischenspeichert und wie Sie den Cache löschen
- Server-Cache: Welche Formen es gibt
- WordPress-Cache: Sinnvolle Erweiterungen für mehr WordPress-Performance
- Fazit
Cache: was ist das? Konzept erklärt und praktische Anwendung
Der Begriff Cache ist den meisten Internet-Nutzern schon einmal begegnet. Dennoch fragen sich viele „Was ist Cache“ und wissen nicht wozu Cache genutzt wird. Übersetzen wir zunächst einmal Cache: Deutsch nutzt den englischen Begriff als Lehnwort. Übersetzt bedeutet er nichts anderes als Versteck und wird in der Informationstechnik für einen (versteckten) Pufferspeicher verwendet.
Eine ausführliche Erklärung des Konzepts Cache finden Sie im nächsten Abschnitt. Außerdem klären wir in diesem Blogbeitrag welche konkreten Anwendungsfälle für den Pufferspeicher es im Bereich des Webs gibt: Server-Cache, Browser-Cache und konkrete Anwendungsformen am Beispiel von WordPress stellen wir vor.
Was ist Cache? Das Konzept kurz erklärt
In der Informatik wird ein schneller Pufferspeicher als Cache bezeichnet. Das Ziel dabei ist es, sich wiederholende Anfragen zu verringern um schneller zum gewünschten Ergebnis zu kommen – zum Beispiel dem Laden einer Website. Denn viele Elemente einer Website sind gleich: Das Logo, der Kopfbereich, das Hauptmenü, der Fußbereich und so weiter – viele Elemente lassen sich durch einen Server-Cache deutlich schneller ausliefern bzw. durch einen Browser-Cache schneller anzeigen.

In der realen Welt lässt sich das Konzept Cache am besten mit einem Wassertank bei Ihrer Kaffeemaschine vergleichen: Damit Sie nicht für jede Tasse zum Wasserhahn laufen müssen, verfügt die Kaffeemaschine über einen Wassertank. Dieser dient als Pufferspeicher für Wasser und ermöglicht Ihnen (schnell) mehrere Tassen hintereinander zuzubereiten.
Browser-Cache leeren: Was Ihr Browser zwischenspeichert und wie Sie den Cache löschen
Egal ob Sie Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari oder einen anderen Browser nutzen: alle nutzen einen Cache. Darin werden verschiedene Elemente jeder Webseite gespeichert, die Sie in letzter Zeit aufgerufen haben.
Der Grund dafür ist schlicht, dass die Ladevorgänge bei einem erneuten Aufruf einer Webseite beschleunigt werden sollen. Denn viele Elemente ändern sich selten bis gar nicht – es kommen meist nur neue hinzu. Denken Sie beispielsweise an einen Blog wie diesen hier: es werden laufend neue Artikel veröffentlicht, alte Artikel rutschen dabei nach unten. Bilder und andere Inhalte zuvor veröffentlichter Beiträge bleiben dabei aber in der Regel identisch.
Hat der Browser solche Daten also auf Vorrat gespeichert, muss er sich nicht jedes mal aus dem Internet herunterladen. Dadurch bekommen Sie schneller die Webseiten zu sehen, die Sie regelmäßig besuchen.

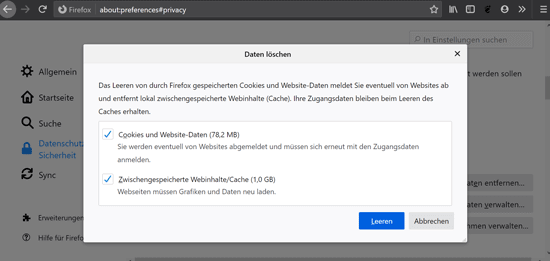
Firefox Cache löschen
Falls nötig lässt Sie jeder Browser den Cache leeren. So können Sie zum einen Speicherplatz auf Ihrem Computer freigeben und zum anderen Fehler bei Webseiten beheben. Denn manchmal befinden sich im Browser-Cache veraltete Dateien und es kommt zu Darstellungsfehlern. In solch einem Fall können Sie den Cache löschen, damit alle Elemente neu vom Server geladen werden.
Server-Cache: Welche Formen es gibt
Auf Seiten eines Webservers können verschiedene Caching-Mechanismen Anwendung finden. Zum einen auf Ebene eines Webservers (wie Nginx) genutzte Techniken und zum anderen auf Anwendungsebene (z. B. einem CMS wie WordPress). Bei letzterem spricht man auch von Site-Cache oder Page-Cache, da hier die eigentliche Website das Caching steuert.
Server-Cache
Ein Server-Cache für einen Webserver umfasst in der Regel Methoden zur beschleunigten Ausführung der darauf laufenden Software. Das können beispielsweise PHP-Anwendungen wie WordPress sein, die durch Caching schneller ausgeführt werden. Bei einer solchen Anwendung werden PHP-Funktionen ausgeführt, die im so genannten OPCache zwischengespeichert werden. Außerdem nutzen die meisten Applikationen auch eine Datenbank. Für häufig ausgeführte Datenbankanfragen gibt es einen Object Cache um auch hier die Zugriffszeiten zu reduzieren.
Serverseitig lässt sich zudem auch die Cache-Lebensdauer des Browser Caches festlegen. Dazu teilt der Server dem Browser mit, wie lange bestimmte Dateien einer Website gespeichert werden sollen (z. B. jedes Bild soll 30 Tage gespeichert werden).
Page-Cache / Site-Cache
Diese Art von Cache läuft auf Anwendungsebene und sorgt dafür, dass Webseiten schneller an den Browser ausgeliefert werden. Dazu wird ein Page-Cache erstellt, also ein Pufferspeicher jeder Seite, die Teil einer Website ist. Dort abgelegte Webseiten sind statische HTML-Seiten, können also bei Änderungen veralten. Daher ist es je nach Änderungsfrequenz an einer Website ratsam, die Lebensdauer des Caches nicht zu lang einzustellen.
Im nächsten Abschnitt erklären wir am Beispiel WordPress Cache wie Page-Caching in der Praxis funktioniert.
WordPress-Cache: Sinnvolle Erweiterungen für mehr WordPress-Performance
Die Grundfunktion eines Content-Management-Systems (CMS) ist, alle Seiten dynamisch zu generieren und direkt nach einer Anfrage auszuliefern. Eine Caching-Lösung scheint zunächst widersprüchlich, wenn sie komplette Unterseiten zwischenspeichert, da sie das Prinzip der dynamisch generierten Seiten aushebelt. Stattdessen werden solche Inhalte als statische HTML-Dateien vorgehalten und ausgeliefert.
Wer sich mit dem Thema WordPress optimieren beschäftigt und auf gute Ladezeiten wert legt, merkt jedoch schnell, dass man an einem WordPress Cache kaum vorbei kommt. Sie genießen weiterhin alle Vorteile eines CMS, also einfache Verwaltung und Auslieferung Ihrer Inhalte. Häufig angesehene Unterseiten oder Beiträge, die sich nur selten ändern bieten sich am meisten für Caching an. Das gilt vor allem dann, wenn sie keine dynamischen Elemente wie Widgets oder Kommentarfunktionen enthalten.
Sucht man nach Cache im WordPress Pluginverzeichnis finden sich hunderte Treffer. Von der Vielzahl der WordPress Cache Plugins sind einige empfehlenswert und bereits praxiserprobt:
Nach der Einrichtung können Sie direkt mit dem Caching Ihrer Website beginnen. Unsere Empfehlung ist WP Rocket, da es viele Funktionen wie Cache Warming, Lazy Loading und Minifizierung unter einer eingängigen Benutzeroberfläche vereint.

Noch ein Tipp zum Schluss: Nach einer größeren Änderung an Ihrer Website sollten Sie den WordPress Cache leeren. So verhindern Sie, dass es zu Fehldarstellungen bei Ihren Nutzern kommt. Sollte Ihr gewähltes Plugin dies unterstützen, lassen Sie danach den Cache wieder automatisch füllen (Cache Warming).
Fazit
In unserem Beitrag haben wir verschiedene Methoden zur Performance-Optimierung mittels Cache bei Websites gezeigt. Gerade PHP-Anwendungen wie WordPress profitieren enorm von der richtigen Cache-Konfiguration, sowohl auf Page-Cache als auch auf Server-Cache Ebene. Und auch der Browser-Cache sollte dabei nicht vergessen werden, denn je weniger Anfragen (wiederkehrende) Nutzer an einen Server stellen müssen, desto mehr wird der Server entlastet.
Haben Sie bei Ihrer Website bereits alle Möglichkeiten zum Caching ausgereizt? Gerne helfen wir Ihnen bei der Optimierung von WordPress oder anderen Web-Anwendungen. Vereinbaren Sie noch heute einen Termin mit unseren Technik-Experten!

paula@aweos.de
0212 / 250 852 - 50