Was sind Breadcrumbs und wozu dienen sie?
Als Teil einer Website spricht man von Breadcrumbs als zusätzliche Navigationsleiste. Wortwörtlich übersetzt heißt die Breadcrumb-Navigation Brotkrumennavigation und ist dem Grimmschen Märchen Hänsel und Gretel entlehnt. In dem Märchen streut Hänsel sein Brot im Wald aus, um den Weg nach Hause zu finden.
Genau so sollen auch Besucher einer Website wieder zum Ausgangspunkt finden. Indem zuvor besuchte Unterseiten in einer Spur dargestellt werden, soll die Übersicht insbesondere bei vielen Unterebenen gewährleistet bleiben. Somit kann ein Benutzer leichter nachvollziehen in welcher Verzweigung er sich befindet.
Welche Arten von Breadcrumb-Navigationen gibt es?
Verschiedene Arten von Breadcrumbs sind in der Praxis üblich und werden auf vielen Websites eingesetzt. Je nach Anforderungen hat mal die eine Variante, mal die andere Vorteile.
- Dynamische Breadcrumbs anhand des Klickpfades: Diese Art von Breadcrumbs wird für jeden Besucher einer Website dynamisch generiert. Als Basis dafür dient der zurückgelegte Klickpfad. Im zuvor genannten Beispiel wäre der Pfad demnach: Startseite > Suchmaschinenoptimierung
Allerdings ist diese Herangehensweise bei komplexen Websites mit vielen Unterebenen nicht ratsam, da die Navigationspfade schnell sehr lang werden. - Abbildung der Seitenhierarchie: Dabei werden Breadcrumbs so angezeigt, dass Seiten immer ihre Oberebene darstellen. Es spielt keine Rolle, welchen Pfad der Benutzer gegangen ist – springt er zum Beispiel von der Startseite direkt in einer verlinkte Unterseite zweiter Ebene, kann der Breadcrumb-Pfad so aussehen: Startseite > Leistungen > Suchmaschinenoptimierung
Durch die klare Struktur ist diese Art der Navigation auch für Websites mit tiefer Seitenstruktur einsetzbar. - Ordnung nach Attribut: Eine attributbasierte Navigation bietet sich zum Beispiel für Online-Shops an, die Produkte in verschiedene Kategorien einordnen. Das entdecken weiterer Produkte wird durch entsprechende Breadcrumbs erleichtert, die immer die (primäre) Oberkategorie darstellen. Beispiel: Startseite > Produkte > Tische > Esstisch Eiche geölt
Wie werden Breadcrumbs umgesetzt?
In der Praxis werden Breadcrumb-Navigationen in der Regel als klar abgegrenzte Links ausgeführt. Dadurch kann ein Besucher jederzeit zu einer beliebigen übergeordneten Ebene der Seitenhierarchie oder Klickhistorie zurückspringen. Der letzte Punkt des Breadcrumb-Pfads ist die gerade dargestellte Seite und daher nicht als Link ausgeführt. Als Abgrenzung zwischen den ein einzelnen Punkten haben sich Pfeile oder Striche etabliert.
Grafisch werden die Pfade bzw. Spuren genannten Bereiche oberhalb oder (seltener) unterhalb des eigentlichen Inhaltsbereichs einer Webseite angezeigt. Der Text ist meist in kleinerer Schriftgröße als die Inhalte um nicht von diesen abzulenken.

Beispiel für eine Breadcrumb Navigation
Wo werden Breadcrumbs eingesetzt?
Heute werden Breadcrumb-Navigationen bei allen größeren Websites eingesetzt. Sie dienen als sekundäres Navigationselement immer der Orientierung für die Benutzer. Je komplexer eine Website ist, desto sinnvoller also der Einsatz von Breadcrumbs.
Gerade umfangreiche Websites mit hunderten Unterseiten, aber auch Online-Shops mit zahlreichen Produkten profitieren beim Thema Usability enorm von der zusätzlichen Navigation. Nutzer müssen dann nicht den Umweg über das Hauptmenü gehen oder die Vor- / Zurückfunktion des Browsers bemühen.
Welche Bedeutung haben Breadcrumbs für die Usability einer Website?
Als zusätzliches und immer sichtbares Navigationselement helfen Breadcrumbs Benutzern einer Website enorm dabei sich zurecht zu finden. Denn aufgrund des großen Umfangs sind primäre Navigationselemente wie das Hauptmenü heute meist ausgeblendet und erst nach Klick bzw. Berührung sichtbar.
Durch Abbildung einer Hierarchie ist jederzeit klar, auf welcher Unterebene man sich befindet. Das trifft vor allem dann zu wenn ein Besucher direkt aus den Suchergebnissen einer Suchmaschine in einer tieferliegende Unterseite springt. Durch Breadcrumbs fällt das Springen in einer übergeordnete Ebene deutlich leichter.
Wie integriere ich Breadcrumbs auf der eigenen Website?
Auf einer bereits gut strukturierten Website mit einheitlichem Layout lassen sich Breadcrumbs problemlos integrieren. Da sie recht wenig Platz beanspruchen können sie oberhalb des Content-Bereichs angefügt werden.
Auf statischen Websites bedeuten Breadcrumbs viel manuelle Arbeit, da die komplette Seitenhierarchie händisch nachgebildet werden muss. Daher haben sich in der Praxis vor allem dynamisch erzeugte Breadcrumbs durchgesetzt – z. B. mit Hilfe von PHP. Als Erweiterung in Form eines Plugins für Content-Management-Systeme ist diese Navigationsform sehr beliebt und wird häufig eingesetzt.
Welche Vorteile bringen Breadcrumbs für SEO?
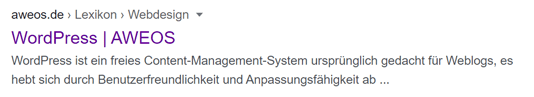
In der Suchmaschinenoptimierung spielen Breadcrumbs ebenfalls eine Rolle, denn auch Google & Co. können die Daten der Navigationspfade auswerten und zur Aufbereitung der Suchergebnisse nutzen. Dabei sind neben einer guten HTML-Struktur auch strukturierte Daten im Quellcode eine gute Idee, da sie es Suchmaschinen-Crawlern erleichtern, die Navigation zu erfassen.

Beispiel für Abbildung der Seitenhierarchie in den Google-Ergebnissen
Zudem stellen alle Links als Teil der Breadcrumb-Spur auch interne Verlinkungen dar. Die Bots von Suchmaschinen folgen Links und erfassen so die Struktur einer Website. Da die Titel im Link der Breadcrumbs in der Regel für die verlinkte Seite relevante Keywords enthalten, wird an dieser Stelle auch eine weitere Verbindung zwischen Keyword und Seite gezogen.

melanie@aweos.de
0212 / 250 852 - 52