Die Google PageSpeed Insights liefern uns als Werbeagentur und vielen Unternehmern oft einen ersten, groben Überblick über den Gesundheitszustand einer Website. Die Betonung liegt dabei auf grob! Ob man sich alleine auf die Ergebnisse des Google PageSpeed Tests verlassen kann, erklären wir in diesem Beitrag.
Die PageSpeed Insights sind ein Tool, welches die Ladezeit einer Website auf dem Mobilgerät und dem Desktop analysiert und Vorschläge zur Optimierung liefert. Wenn sich die Website nur langsam aufbaut, eventuell sogar ein Ladebalken erscheint, ist es Zeit für eine sogenannte OnPage-Analyse! (Analyse der SEO-Faktoren, die sich auf einer Website befinden). Der Pagespeed (deutsch: Ladezeit) einer Website kann neben einem temporär schlecht erreichbaren Server aus vielen weiteren Gründen langsam sein. Wichtig ist, dass die Ladezeit oft zu hohen Absprungraten führen und Sie, bares Geld kosten kann! Beim Webdesign achten wir daher nicht nur darauf, das die Website optisch ansprechend aussieht, sondern auch schnell lädt – also die Performance stimmt.
Google PageSpeed Insights
Die durch die Suchmaschine kostenlos bereitgestellten Google PageSpeed Insights basieren entgegen der Erwartungen vieler auf einem einfachen Vergleich: Dabei werden vordefinierte Optimalwerte dem Ist-Zustand Ihrer Website gegenübergestellt. Der PageSpeed Test ist also ein Vergleich und misst nicht direkt die Geschwindigkeit mit welcher Ihre Website lädt!
Der Google Ladezeit Test ordnet das Ergebnis in drei Bereiche ein:
0 bis 49 Punkte (langsame Website): Rot
50 bis 89 Punkte (durchschnittliche Website): Orange
90 bis 100 Punkte (schnelle Website): Grün
Wenn Sie hier noch mehr in die Tiefe gehen möchten, finden Sie in der “Lighthouse Score Weighting” Tabelle die genaue Gewichtung und deren Prozentsätze für das Google PageSpeed Ergebnis.
Vorab ist es wichtig zu wissen, dass ein Erreichen von 100/100 Punkten nicht immer ein ideales – beziehungsweise erreichbares – Ziel ist. Zum einen ist das Ziel, welches mit einer Website verfolgt wird ausschlaggebend, zum anderen lohnt es sich bei einigen Meldungen des PageSpeed Tests vorab noch mehr nachzuforschen. In jedem Fall sollten Sie nicht blind drauf los optimieren. Als Beispiel bringen wir gerne Websites anderer weltbekannter Unternehmen an, welche auch mit einer Bewertung unter 100 Punkten gute Reichweiten und Nutzerfreundlichkeit erzielen.
Ein wichtiges Stichwort ist zudem die “wahrgenommene Ladezeit”. Neben der technischen Ladezeit, unterscheidet man noch die wahrgenommene Ladezeit (englisch: perceived performance) durch den Nutzer. Die Website kann im Vordergrund schon vollständig geladen sein, für den Nutzer ist alles fertig und sichtbar, während im Hintergrund technisch noch Ladevorgänge laufen. Der Google PageSpeed Test misst lediglich die technische Ladezeit. Neben der Optimierung der technischen Ladezeit, sollte jedoch keinesfalls die wahrgenommene Ladezeit aus den Augen gelassen werden. So wird die Nutzerfreundlichkeit (UX) zu einer runden Sache!


Ein Beispiel aus der Praxis: Die OnPage-Analyse der Website eines Neukunden ergibt beim Google PageSpeed nach dem ersten Laden ein Ergebnis von 40/100 (Mobil). Der Test wurde ein zweites Mal geladen und ergab eine Google PageSpeed Bewertung von 52/100 (Mobil). Diese Schwankungen sind nicht allzu häufig können aber beispielsweise durch verwendete Plugins auf der Website entstehen. Wenn die Plugins den Cache des Browsers beeinflussen greifen diese zum Teil erst beim zweiten Laden der Website.
Hat der Pagespeed Einfluss auf das Ranking?
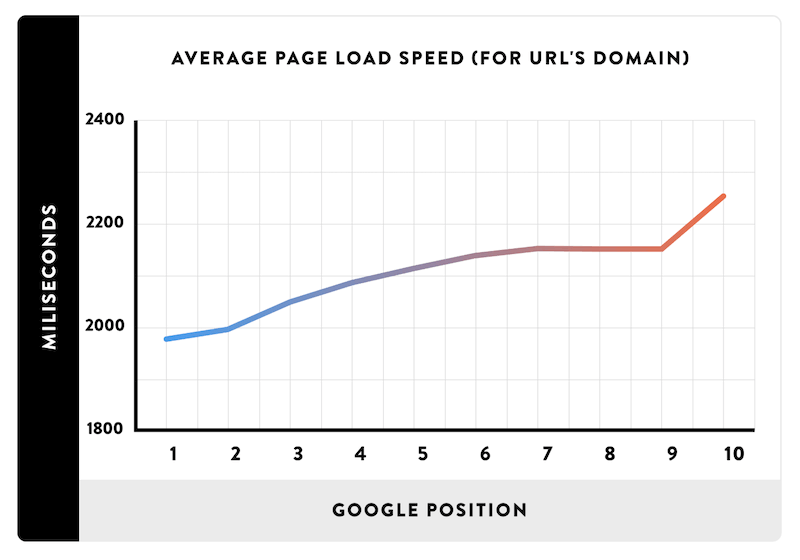
Bevor Zeit und Budget in die Ladezeit-Optimierung fließen, sollten Sie sicherstellen, dass sich der Aufwand lohnt, sprich Ihnen einen Vorteil verschafft. Backlinko hat eine Studie durchgeführt und eine Millionen Suchergebnisse analysiert, wobei Folgendes aufgefallen ist.
Aus dem englischen übersetzt: “Die Ladezeit ist von Bedeutung. Basierend auf den Daten von Alexa, ranken Websites welche schnell laden signifikant höher als Websites welche langsam laden.”
Seit der Einführung der PageSpeed Insights durch Google, wird dieser Faktor als offizielles Ranking Signal verwendet. Bei der Untersuchung der Website ergab sich eine deutlich sichtbare Korrelation der Ladezeit mit der Position im Ranking. Diese Ergebnisse wurden auch in der Benchmark Studie von Google bestätigt, auf die wir im nächsten Abschnitt eingehen.

PageSpeed Test verstehen
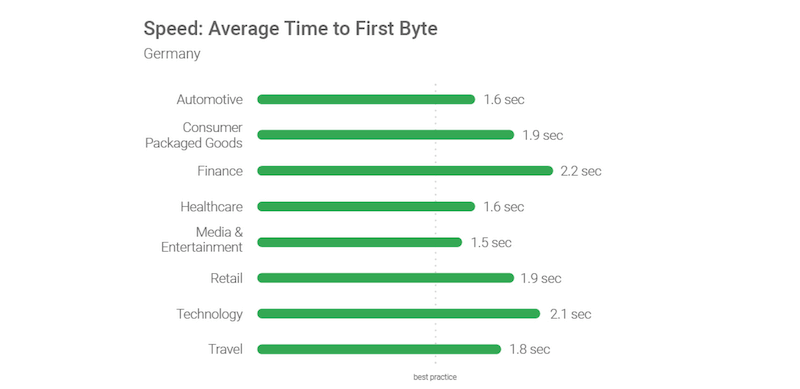
Um Nutzern des PageSpeed Tests das Einordnen der Ergebnisse zu erleichtern, hat Google im Jahr 2017 eine Benchmark Studie veröffentlicht und 2018 erneut aktualisiert. Dabei wurden folgende Ergebnisse für die durchschnittliche Geschwindigkeit von mobilen Websites in verschiedenen Kategorien in Deutschland erfasst.

Anhand dieser Werte können Sie eine erste Einschätzung der Ladezeit im Vergleich zum Branchendurchschnitt machen.

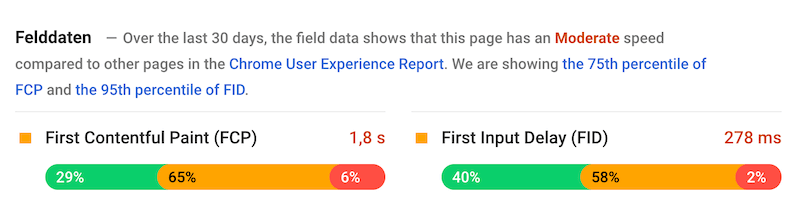
Im ersten Abschnitt der PageSpeed Insights Ergebnisse werden zwei Werte in Diagrammen angezeigt, der FCP (First Contentful Paint) und der FID (First Input Delay).
Wie oben erwähnt liefert der PageSpeed Test eine Reihe von Verbesserungsvorschlägen, welche die Ladezeit Ihrer Website reduzieren können. Zum tieferen Verständnis der PageSpeed Insights Anforderungen liefert Google ausführliche Erklärungen einiger Faktoren. Die Verbesserungsvorschläge werden je nach Kategorie mit Angabe des Einflusses auf die Ladezeit in Sekunden aufgelistet.
- 1. Empfehlungen: Hier finden Sie Vorschläge, mit welchen sich die Leistungsmesswerte verbessern lassen.
- 2. Diagnose: Stellt weiterführende Informationen darüber bereit, inwiefern Ihre Website den aktuellen Standards der Webentwicklung entspricht.
- 3. Bestandene Prüfungen: Beinhaltet eine Liste mit den Ladezeit Prüfungen, die Ihre Website bereits erfüllt.
Google PageSpeed Bewertung verbessern
Da wir täglich sehr viele Websites und Onlineshops unserer Kunden analysieren, gehen wir im Folgenden auf die Faktoren ein, welche am häufigsten verbessert werden können. Hierzu haben wir zu jeder der Maßnahmen einfache Handlungsschritte aufgeführt. Diese können von einem Website Inhaber ohne tiefgreifendes Verständnis des HTML-Codes umgesetzt werden. Somit können Sie schnell und einfach die Google PageSpeed Bewertung verbessern.
Sollten Sie Schwierigkeiten haben die Maßnahmen selbst umzusetzen oder sich Herausforderungen ergeben, sprechen Sie uns einfach an. Gerne führen wir für Sie eine Performance Optimierung für Ihre Website durch sodass Ihre Rankings steigen können. Fordern Sie gerne ein unverbindliches Angebot an!

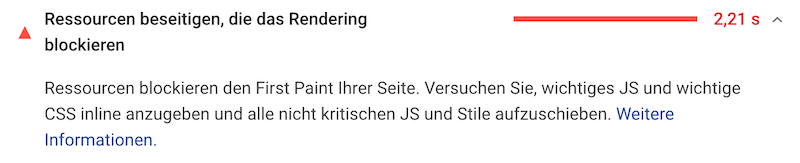
1. Ressourcen beseitigen, die das Rendering blockieren
Sie haben es sicherlich schon einmal erlebt, wie sich eine Website Block für Block aufbaut? Diesen Prozess nennt man Rendering. Das Rendering wird blockiert, sobald Ressourcen die für den oberen Teil der Website benötigt werden, zu spät geladen werden. Diese Ressourcen, beispielsweise Javascript oder CSS Dateien, sind dann falsch in den Ladeprozess der Website eingereiht. Eine Priorisierung oder sogar Entfernung von nicht benötigten Dateien ist empfehlenswert. Das Beseitigen von Ressourcen, die das Rendering blockieren, hat meistens den größten Einfluss auf die Reduzierung der Ladezeit.
Einige allgemeine Plugins wie WPRocket oder Autoptimize haben bereits eine Funktion inkludiert, welche Code minifiziert. Anderenfalls können folgende Tools zur Beseitigung von nicht benötigten Ressourcen genutzt werden:

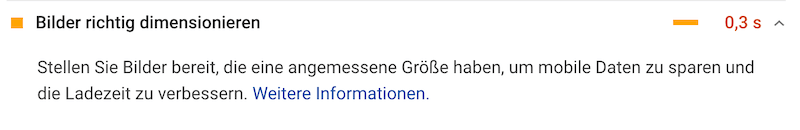
2. Bilder richtig dimensionieren
Oftmals werden Bilddateien so wie Sie mit der Kamera aufgenommen wurden auf den PC und dann auf der Website geladen. Kameras haben sehr hohe Auflösungen, welche für die Darstellung eines Bildes auf der Website nicht notwendig sind. Bevor Bilddateien auf der Website hochgeladen werden, sollten diese daher dimensioniert und komprimiert werden. Das Zuschneiden des Bildes können Sie direkt auf dem PC mithilfe von vorinstallierten Programmen wie Vorschau (Apple) oder Foto-App (Windows) durchführen. Zur Reduzierung der Dateigröße, können Plugins genutzt, oder die Bilder vorab in ein Tool geladen werden. (Wir empfehlen eine maximale Dateigröße von 100-150KB je nach Auflösung der Bilddatei.)
- WordPress Plugin: WP Smushit
- WordPress Plugin: Compress JPEG & PNG Images
- Website: TinyPNG
- Website: Compress JPEG

3. Bilder in modernen Formaten bereitstellen
Das neue Bildformat WebP komprimiert mit und ohne Qualitätsverlust Bilder für das Internet. Laut Google sind Bilder im Format WebP 26% kleiner in der Dateigröße als ein Bild im Format PNG. Aktuell unterstützten noch nicht alle Browser WebP Bilder, daher sollten Sie immer eine Alternative bspw. im JPEG Format bereit stellen. Es gibt bereits zahlreiche, kostenfreie Plugins, welche deine Bilder direkt in dem neuen Format bereitstellen. Durch moderne Bildformate können Sie die Website Ladezeit reduzieren.
- WordPress Plugin: WebP Express
- WordPress Plugin: EWWW Image Optimizer

4. Statische Inhalte mit einer effizienten Cache-Richtlinie bereitstellen
Durch den Einsatz eines Caching Plugins, können Sie die Ladezeit beim zweiten Aufruf Ihrer Website durch denselben Nutzer verbessern. Jedesmal wenn Ihre Website aufgerufen wird, müssen sehr viele Elemente wie Bilder, Text aber auch technischer Code neu geladen werden. Ist ein Caching Plugin aktiv, dient dies dazu, dass der Browser Ihres Website Besuchers Elemente speichert (im Cache behält). So können diese beim nächsten Aufruf der Website deutlich schneller abgerufen werden.
- WordPress Plugin: WPRocket
- WordPress Plugin: Autoptimize
- WP Plugin: W3 Total Cache
Page Speed Test Alternativen
Mithilfe der Google PageSpeed Insights erhalten Sie einen guten ersten Überblick über die Ladezeit Ihrer Website. Die PageSpeed Bewertung kann Aufschluss über einige Baustellen des technischen Aufbaus liefern. Um einen wirklich umfassenden Blick auf die Ladezeit Ihrer Website zu werfen empfehlen wir Ihnen, mehrere Page Speed Test Alternativen durchzuführen. Erst dann sollten Sie beurteilen in welche der Maßnahmen Sie Zeit und Geld investieren!
- Lighthouse Developer Tool
(Ein im Chrome Browser vorinstalliertes Tool, welches einen umfangreichen Audit der Website durchführt). Zum Start muss Lighthouse durch STRG + UMSCHALT + I auf dem PC, bzw. STRG + OPTION + I auf dem Mac geöffnet werden. Unter den weiteren Tools im Reiter oben findet sich die Option “Audits”, die direkt zu Lighthouse führt. - Google Analytics
(Verwenden Sie auf Ihrer Seite bereits Google Analytics, so finden Sie Daten zur Ladezeit unter dem Menüpunkt “Verhalten”.) - Google Search Console
(Verwenden Sie bereits die Google Search Console, finden Sie im Menüpunkt “Verbesserungen > Geschwindigkeit” weitere Daten zur Ladezeit.) - Mobile friendly Test
- WebPageTest.org
(Wird von Google Ads Mitarbeitern genutzt) - Pingdom.com
(Vorteil: Pagespeed Test unter Angaben von verschiedenen Orten) - Uptrends Website Speed Test
- GTmetrix Website Speed and Performance
(Kombination aus den Ergebnissen von Pagespeed Insights und YSlow) - Experte.de Bulk Pagespeed Test

paula@aweos.de
0212 / 250 852 - 50