- WordPress Website optimieren: Diese Faktoren sollten Sie beachten
- So testen Sie die Performance: Wichtige Tools
- Performance-Plugin: So konfigurieren Sie das Autoptimize WordPress Plugin richtig
- WordPress: Bilder optimieren
- WordPress: Memory Limit erhöhen
- WordPress: Antwortzeit des Servers reduzieren
- WordPress: Browser-Caching nutzen
- Bessere Performance und Geld sparen: PHP-Version prüfen
- Zusammenfassung
WordPress Website optimieren: Diese Faktoren sollten Sie beachten
Wenn eine WordPress Installation nicht die gewünschte Performance liefert, sollten Sie die WordPress Ladezeit optimieren. Nicht zuletzt um Ihr Ranking bei Google zu verbessern, lohnt es sich an einigen Stellschrauben zu drehen. Denn Google und andere Suchmaschinenanbieter werten mittlerweile nicht nur die eigentlichen Texte und Medien Ihrer Website aus, sondern auch wie schnell die Inhalte geladen und dargestellt werden. Google verwendet z. B. für das Ranking von Webseiten Faktoren wie den eigenen PageSpeed-Test.
Heute ist es umso wichtiger, dass Sie Ihr WordPress für mobile Geräte optimieren, da zum einen fast drei Viertel aller Nutzer über Handy oder Tablet surfen (74% in 2019, Quelle: Statista). Zum anderen ist die mobile Ladezeit für Suchmaschinenbetreiber ein immer wichtigerer Faktor.
Bevor Sie Ihr WordPress schneller machen, lohnt sich eine Prüfung im Detail mit geeigneten Tools wie dem PageSpeed Insights Test. Als erste Maßnahme sinnvoll ist der Einsatz eines Performance-Plugins wie WordPress Autoptimize. Nicht zuletzt lassen sich auch ein paar Server-Einstellungen schnell und einfach setzen, z. B. damit WordPress GZip verwenden und Dateien komprimiert übertragen kann oder auch mehr Speicher zur Verfügung hat. Sie finden daher in diesem Artikel zahlreiche praxiserprobte WordPress Tipps und Tools, die Ihnen helfen, die Performance zu verbessern.
So testen Sie die Performance: Wichtige Tools
Um Ihre Erfolge bei der WordPress Ladezeit-Optimierung messen zu können, gibt es eine Reihe empfehlenswerter Tools. Wie eingangs erwähnt, stellen die Ergebnisse des PageSpeed-Tests mittlerweile einen wichtigen Ranking-Faktor bei Google dar. Anders ausgedrückt: wenn Ihre Website hier bessere Werte abliefert, steigen die Chancen auf eine gute Position in den Suchergebnissen des Marktführers.
Unser Tipp daher: holen Sie sich vorab einen Wasserstand, sowohl für Mobil als auch für Desktop ab. Manche Maßnahmen bringen vielleicht nur geringe Verbesserungen im einstelligen Prozentbereich, andere bringen größere Sprünge. Überprüfen Sie daher nach jeder Maßnahme, welche Verbesserungen sie gebracht hat.
Aufgrund der marktbeherrschenden Stellung von Google ist PageSpeed Insights mit Sicherheit ein sehr guter Indikator. Doch es gibt auch andere Tools, die Sie zur Performance-Messung nutzen können. Ein weiteres empfehlenswertes Werkzeug ist der Pingdom Website Speed Test. Das Pingdom Tool bewertet die generelle Performance Ihrer Website mit (amerikanischen) Schulnoten und gibt hilfreiche Tipps, wie Sie die Werte verbessern können. Falls Sie Ihre Website dauerhaft auf Performance-Engpässe überwachen lassen möchten, bieten die kostenpflichtigen Pingdom Tools zum Website Monitoring übrigens gute Möglichkeiten dies zu tun.
Performance-Plugin: So konfigurieren Sie das Autoptimize WordPress Plugin richtig
Plugins zur Performance Optimierung wie Autoptimize sind eine ausgezeichnete Maßnahme um eine WordPress Seite schneller machen zu können. In unseren Kundenprojekten setzen wir aufgrund der guten Erfahrungen häufig auf das kostenlose Autoptimize Plugin.
Mit den im Folgendenden beschriebenen Einstellungen erreichen Sie eine solide Optimierung Ihres Website-Codes in nur wenigen Minuten. Die WordPress Performance sollte sich dadurch bereits messbar verbessern. Wir erklären Ihnen Schritt für Schritt wie Sie Autoptimize richtig einstellen:
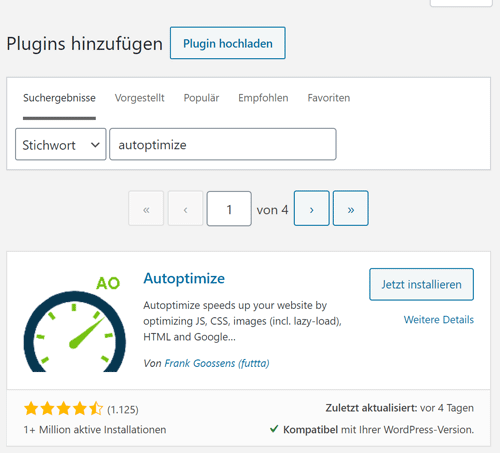
- Gehen Sie als eingeloggter Administrator in Ihrem WordPress Backend (WP-Admin) in der linken Leiste auf Plugins.
- Klicken Sie anschließend auf Installieren und geben Sie in die Suche autoptimize ein.

- Klicken Sie auf Jetzt installieren und anschließend auf Aktivieren.
- Sie werden zurück zur Plugin-Verwaltung geleitet. Dort sollte jetzt ein Eintrag für Autoptimize zu sehen sein. Klicken Sie auf Einstellungen.
- Aktivieren Sie die Haken im ersten Tab JS, CSS & HTML bei JavaScript-Code optimieren, CSS-Code optimieren und HTML-Code optimieren.
- Im letzten Block Weitere Optionen empfehlen wir folgende Optionen:
Die zweite Option (ausgeschlossene CSS-/JS-Dateien) können Sie jederzeit deaktivieren, wenn es zu Problemen kommt.
Wir als WordPress-Entwickler und Webdesigner deaktivieren häufig die vorletzte Option (Optimierung für angemeldete Nutzer), damit wir Änderungen sofort sehen. Daher empfehlen wir, den Haken dort zu entfernen.
Klicken Sie anschließend auf Änderungen speichern und Cache leeren - Wechseln Sie jetzt in das zweite Tab Bilder
- Wir empfehlen hier nur die Option Bilder verzögert laden zu aktivieren.
Denn mit der ersten Option (Bilder ohne Vorbereitung optimieren und ausliefern […]) aktivieren Sie das externe Laden von Bildern via Shortpixel.com – also potentiell problematisch was den Datenschutz angeht. Daher raten wir dringend davon ab, dies ohne Rücksprache mit Ihrem Datenschutzbeauftragten zu nutzen.
Wichtig: Prüfen Sie in jedem Fall nach der Optimierung, ob noch alles problemlos klappt. Wenn Sie die Option zur Optimierung für angemeldete Nutzer aktiviert haben auch unbedingt ein einem anderen Browser oder einem Inkognito-Fenster. Nur so sehen Sie die Website aus der Sicht eines anonymen Besuchers.
WordPress: Bilder optimieren
Eine weitere Stellschraube ist die Anpassung der eigentlichen Inhalte. Insbesondere Mediendateien wie Bilder und Videos führen häufig dazu, dass eine WordPress Seite langsam lädt. Es gibt hier zwei Wege, die Sie gehen können:
- Automatisierte Optimierung
- Händische Optimierung
Die erste Option ist natürlich die angenehmere, da Sie selbst eben wenig tun müssen. Doch eins vorweg: selbst wenn Sie automatisch durch WordPress Bilder komprimieren lassen, schützt Sie das nicht vor zu hoch aufgelösten Bildern. Denn Bilder laden langsam wenn sie sehr groß sind – viele WordPress-Nutzer laden zum Beispiel direkt Fotos von einer Digitalkamera oder ihrem Smartphone hoch. Diese Bilder sind aber in der Regel auf maximale Qualität und eben nicht beste Ladezeit ausgelegt.
Beispiel: Ein 12 Megapixel Foto von einer Smartphone-Kamera hat 2 MB. Erhöhen wir die Kompressionsrate bei gleicher Auflösung, sparen wir schon über 80% der Dateigröße ein (1,7 MB gespart). Ein normaler Inhaltsbereich einer Website ist aber häufig nur zwischen 1000 und 2000 Pixeln breit – weiteres Einsparpotential also. In der Regel reduziert sich die Dateigröße um den Faktor 3-4. Im beschriebenen Fall hat das Bild bei halber Auflösung (2000 Pixel) nur noch rund 100 KB.
Im konkreten Beispiel haben wir haben die Ladezeiten um den Faktor drei beschleunigt, indem wir zusätzlich die Auflösung reduziert haben. Und in der Regel haben Sie ja mehr als ein Bild auf Ihrer Website, daher lohnt es sich Bilder vorab zu verkleinern.
Für bereits bestehende Inhalte ist eine solche Reduktion zwar häufig effektiv, aber sehr müßig. Wägen Sie daher ab, ob es sich lohnt, jedes alte Bild in der WordPress Mediathek zu verkleinern.
Wie erwähnt lässt sich durch automatische Bildkompression schon einiges herausholen. Ein empfehlenswerter Dienst, den wir an dieser Stelle nennen möchten, ist TinyPNG. Auf der Website des Anbieters können Sie einzelne Bilder verkleinern lassen – noch besser ist es, mit dem kostenfreien TinyPNG WordPress Plugin Bilder komprimieren zu lassen. TinyPNG erlaubt Ihnen (nach Registrierung) jeden Monat bis zu 500 Bilder kostenlos komprimieren zu lassen. Das passiert ganz automatisch im Hintergrund, sobald Sie das Plugin aktiviert und sich registriert haben.
WordPress: Memory Limit erhöhen
Ein möglicher Flaschenhals für WordPress kann ein begrenzter Arbeitsspeicher sein. Mit dem so genannten Memory Limit legt WordPress selbst eine Obergrenze fest, die Sie bei Bedarf erhöhen können. Voraussetzung dafür ist natürlich, dass Ihr Hosting-Anbieter diesen Speicher auch bereitstellt.
Einen Versuch ist es allemal wert, denn die Einstellung hat keine negative Auswirkung, falls Sie weniger Speicher als angegeben zur Verfügung haben. So gehen Sie vor um das WP Memory Limit hochzusetzen:
- Loggen Sie sich mit einem (S)FTP-Client auf Ihrem Server ein und wechseln Sie ins WordPress-Stammverzeichnis. Dort finden Sie die Datei wp-config.php. Erstellen Sie sich davon ein Backup auf Ihrem PC und öffnen Sie anschließend die Datei auf dem Server mit einem Texteditor.
- Suchen Sie nach wp_memory_limit – falls die Zeile noch nicht vorhanden ist, ergänzen Sie bitte folgenden Code am Ende der Datei:
define('WP_MEMORY_LIMIT', '1024M'); define('WP_MAX_MEMORY_LIMIT', '1024M');Sollte eine entsprechende Zeile schon vorhanden sein, ersetzen Sie ggf. den Wert durch 1024M.
- Speichern Sie die Datei wp-config.php auf dem Server und testen Sie anschließend erneut die Performance.
Sollte sich nichts verändert haben, liegt das eventuell an einem zu niedrigen PHP Memory Limit. Wie hoch die Speicherbegrenzung liegt, können Sie mit unserem kostenlosen Plugin AWEOS PHP Server Info testen. Liegt der Wert deutlich niedriger, kontaktieren Sie den Support Ihres Hosting-Anbieters und fragen nach dem PHP Memory Limit.
Tipp: WordPress-Hosting
Wenn Sie merken, dass Ihr bisheriges Hostingpaket den gewachsenen Anforderungen nicht mehr gerecht wird – sei es wegen eines unzureichenden Memory Limits oder generell schlechter Ladezeiten – kann ein Wechsel den gewünschten Erfolg bringen.
Speziell für WordPress-Hosting empfehlen wir gerne Raidboxes *, da die Server üppige Speicherkontingente (mindestens 2 GB) bereitstellen und jede Nacht automatischen Backups erstellt werden. Die Tarife sind ab 15€ * zudem kostenmäßig sehr fair.
Wenn Sie Fragen haben, welcher Tarif für Ihr WordPress der beste ist oder Unterstützung beim Wechsel benötigen, kontaktieren Sie uns gerne.
WordPress: Antwortzeit des Servers reduzieren
Für technisch versierte Nutzer geeignet ist unser nächster Tipp: die Antwortzeit des Servers reduzieren auf dem Ihre WordPress Installation läuft. Zunächst sollten Sie klären, ob Ihr WordPress auf einem eigenen Server läuft oder Sie einen Shared-Hosting Anbieter haben. In letzterem Fall sind Ihre Möglichkeiten etwas eingeschränkter, da sich nicht die Kontrolle über alle Einstellungen haben.
Eine wichtige Stellschraube um Dateien vom Server an den Browser Ihrer Nutzer auszuliefern ist Kompression, denn nicht nur beim Thema Bilder spielen komprimierte Dateien eine große Rolle. Damit das klappt, stellen Sie WordPress GZip zur Seite, indem Sie das Kompressionsprogramm serverseitig aktivieren. Voraussetzung ist, dass ihr Hoster GZip unterstützt. Gehen Sie wie folgt vor:
- Loggen Sie sich dazu via (S)FTP-Client auf Ihrem Server ein und wechseln Sie ins WordPress-Stammverzeichnis. Dort liegt die Datei .htaccess. Erstellen Sie sich davon ein Backup auf Ihrem PC und öffnen Sie anschließend die Datei auf dem Server mit einem Texteditor.
Hinweis: Sollte die Datei bei Ihnen nicht sichtbar sein, ist es möglich, dass sie ausgeblendet wird. Aktivieren Sie in Ihrem (S)FTP-Client die Option „Versteckte Dateien anzeigen“. - Fügen Sie unterhalb der Zeile # END WordPress den nachfolgenden Text hinzu.
Wichtig: Ändern Sie nichts oberhalb dieser Zeile, da sonst WordPress nicht mehr ordnungsgemäß arbeitet!# Gzip Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/shtml AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule>
- Speichern Sie die .htaccess-Datei auf dem Server und testen Sie ob Ihre Website wie gewohnt funktioniert.
- Überprüfen Sie, ob Dateien jetzt komprimiert ausgeliefert werden.
Wir erklären dies kurz am Beispiel von Google Chrome:- Öffnen Sie die Entwicklertools, wechseln Sie zu Network
- Wählen eine Datei aus der Liste unten Links aus
- Scrollen Sie in der Liste rechts zu Response Headers
- Prüfen Sie, hinter content-encoding der Wert gzip steht
- Hat alles geklappt, sind die Ladezeiten nun besser, da zahlreiche Dateien komprimiert ausgeliefert werden.
Falls nicht, unterstützt Ihr Hoster die Option eventuell nicht. Fragen Sie am besten bei Support Ihres Anbieters nach.
WordPress: Browser-Caching nutzen
Ähnlich wie bei der beschriebenen Änderung um GZip für WordPress zu aktivieren, gehen Sie für das Caching vor. Das meint den Zwischenspeicher (Cache) eines Web-Browsers wie Google Chrome, in dem Bilder, Schriften und so weiter von jeder besuchten Website abgelegt werden. Zwar passiert das Zwischenspeichern lokal, aber wie lange Dateien gespeichert werden sollen, können Sie mit ein paar Einstellungen auf dem Server festlegen.
Indem Sie in WordPress Browser-Caching aktivieren, haben Sie die Möglichkeit die Ladezeiten Ihrer Website für wiederkehrende Besucher zu verbessern. Denn alles was der Browser schon gespeichert hat, muss er nicht erneut vom Server laden. Auch Google legt für seinen PageSpeed-Test (und Ihr Google Ranking) Wert auf einen gut konfiguriertes Caching-Verhalten. Wie die Konfiguration klappt, erklären wir nachfolgend:
- Loggen Sie sich via (S)FTP-Client auf Ihrem Server ein und wechseln Sie ins WordPress-Stammverzeichnis. Dort liegt die Datei .htaccess. Erstellen Sie sich davon ein Backup auf Ihrem PC und öffnen Sie anschließend die Datei auf dem Server mit einem Texteditor.
Hinweis: Sollte die Datei bei Ihnen nicht sichtbar sein, ist es möglich, dass sie ausgeblendet wird. Aktivieren Sie in Ihrem (S)FTP-Client die Option „Versteckte Dateien anzeigen“. - Fügen Sie unterhalb der Zeile # END WordPress den nachfolgenden Text hinzu.
Wichtig: Ändern Sie nichts oberhalb dieser Zeile, da sonst WordPress nicht mehr ordnungsgemäß arbeitet!
Falls Sie bereits die oben vorgeschlagenen Änderungen zu GZip durchgeführt haben, ergänzen Sie einfach darunter folgenden Code:<IfModule mod_expires.c> ExpiresActive On ExpiresByType text/html "access plus 500 seconds" ExpiresByType image/gif "access plus 14 days" ExpiresByType image/ico "access plus 14 days" ExpiresByType image/jpeg "access plus 14 days" ExpiresByType image/jpg "access plus 14 days" ExpiresByType image/png "access plus 14 days" ExpiresByType text/css "access plus 14 days" ExpiresByType image/svg+xml "access plus 14 days" ExpiresByType text/javascript "access plus 14 days" ExpiresByType application/x-javascript "access plus 14 days" ExpiresByType application/javascript "access plus 14 days" </IfModule>
- Speichern Sie die .htaccess-Datei auf dem Server und testen Sie ob Ihre Website wie gewohnt funktioniert.
- Überprüfen Sie, ob Dateien nun im Browser über den gewünschten Zeitraum gespeichert bleiben.
Wir zeigen dies kurz am Beispiel von Google Chrome:- Öffnen Sie die Entwicklertools, wechseln Sie zu Network
- Wählen eine Datei aus der Liste unten Links aus
- Scrollen Sie in der Liste rechts zu Response Headers
- Prüfen Sie, hinter cache-control der Wert max-age=1209600 steht
- Hat alles geklappt, werden nun alle Dateien der gelisteten Typen für 14 Tage zwischengespeichert. .
Der Wert kann übrigens auf Ihre Bedürfnisse angepasst werden – wenn Sie beispielsweise Dateien haben, die Sie nur alle paar Jahre ändern (z. B. Schriften), setzen Sie den Wert ruhig von 14 Tagen hoch.Sollte die Einstellung keine Wirkung gezeigt haben, unterstützt Ihr Hoster die Option eventuell nicht. Fragen Sie am besten bei Support Ihres Anbieters nach
Bessere Performance und Geld sparen: PHP-Version prüfen
Eine häufig unterschätzte Einstellung ist die der PHP-Version. Wir beobachten immer wieder veraltete PHP-Versionen bei Kunden, die ihre WordPress-Website bereits seit einigen Jahren auf dem selben Hostingpaket betreiben. Grundsätzlich ist es möglich WordPress auch mit älteren PHP-Versionen wie PHP 5.6 zu betreiben – doch gerade die Performance von WordPress profitiert enorm von neueren Versionen wie PHP 7.3 und aufwärts. Außerdem gibt es diverse Sicherheitslücken, die mit neueren PHP-Versionen behoben wurden.
Tipp: Einige Anbieter berechnen für PHP-Support alter Versionen eine monatliche Gebühr – z. B. 1&1 nennt dies PHP Extended Support und berechnet für jede unterschiedliche Version rund 8 €. Sofern Sie keine alten PHP-Anwendungen auf Ihrem Server haben, die alte PHP-Versionen benötigen, können Sie sich teilweise mehrere hundert Euro im Jahr sparen.
Auf Ihrer Rechnung sehen die Posten in etwa so aus:
Weitere Informationen zum PHP Extended Support haben wir in unserem Beitrag für Sie zusammengefasst.
Die PHP-Version lässt sich bei manchen Anbietern pro Domain umstellen, wir zeigen am Beispiel von 1&1 Ionos wie das klappt:
- Loggen Sie sich in Ihrem Kundenportal von 1&1 Ionos ein und wechseln Sie zu den PHP-Einstellungen.
- Wenn oben die Meldung „Sie verwenden veraltete PHP-Versionen – bitte prüfen Sie die PHP-Einstellungen“ erscheint, lohnt sich ggf. das Upgrade
- Scrollen Sie nach unten, dort erscheint eine Liste Ihrer Domains mit alten PHP-Versionen
- Klicken Sie auf die Domain, unter der WordPress läuft
- Wählen Sie auf der folgenden Seite eine neuere PHP-Version aus – die aktuelle Empfehlung ist hervorgehoben
Hier eine verkürzte Darstellung: - Klicken Sie auf Speichern
Wichtig ist, dass Sie anschließend WordPress ausgiebig mit der neuen Version testen, denn durch ein Update von PHP kann es immer zu Fehlern kommen.
Zusammenfassung
Über die Jahre hat sich WordPress vom einfachen Blog-System zum umfangreichen Content-Management-System weiterentwickelt. Mit technischem Fortschritt kommt in der Regel auch mehr Komplexität. Daher gibt es diverse Stellschrauben mit denen Sie die Performance Ihres WordPress-Systems optimieren können. Wir haben Ihnen in diesem Artikel einige Möglichkeiten zur WordPress Optimierung wie Server-Einstellungen (Caching, PHP, GZip), Performance-Plugins, Memory Limit und Bildkompression vorgestellt. Wenn WordPress langsam ist, helfen die vorgeschlagenen Maßnahmen unserer Erfahrung nach dabei eine deutliche Besserung der WordPress-Performance und damit auch des PageSpeeds zu erreichen.
Haben Sie Fragen zu den Maßnahmen oder benötigen Sie Hilfe bei der Optimierung Ihres WordPress-CMS? Kontaktieren Sie uns gerne jederzeit!
Hinweis: Die mit Sternchen (*) gekennzeichneten Verweise sind sogenannte Provision-Links. Klicken Sie auf einen solchen Link und kaufen darüber ein, erhalten wir von diesem Einkauf eine Provision. Der Preis für Sie ändert sich dadurch nicht.